Experiment: Playing with Camera Paths

June 03, 2019

Today I'm going to present one of my first experiments made with Unity, which dates back almost 4 years ago. The plan was to make a videogame stub inspired by Pandemonium, a platform game made for PlayStation during 90s. The most interesting feature of that game (from my point of view) was a very complex camera system, where the camera follows an avatar during gameplay from different distances and directions, which change smoothly through different parts of the platform (let's say It was a 2D platform in a 3D environment, with avatars moving on curved paths instead of linear platforms). I also wanted to make it work on my IPad, so I had to plan a user interaction which could work with touches and gestures. As you will see, I wrote scripts in C# which are used during level design to assign camera positions, and that was my first experience with Unity Editor Scripting, the kind of experience which has brought me to do something much more complex like Curved Poly. Furthermore, the scripts used for camera control have been recycled in the development of one of my upcoming Demos, Deep into the Details, which showcases the growing library of objects made with CurvedPoly which I started creating during Spring 2019.
About MushroomsLabs Experiments
Mushrooms Labs experiments are fast development activities, made in 4-10 hours (this one took a bit more) with a clear objective, usually involving the exploration of new technologies or of new tools for Curved Poly or for the Shadow Framework. I usually go straight forward to the goal, and, in the end, try to figure out what I did wrong. I think that if I can learn from my errors, it's worth to share them so that everybody can learn as well as me.
Development Approach
I'm an experienced Agile Software Developer, and I always try to achieve complex goals by planning a growing set of development steps. In the following paragraphs I will show the first steps in an approximate way, then I will dedicate more space on the final one
First Step : A Ball on a Linear Path

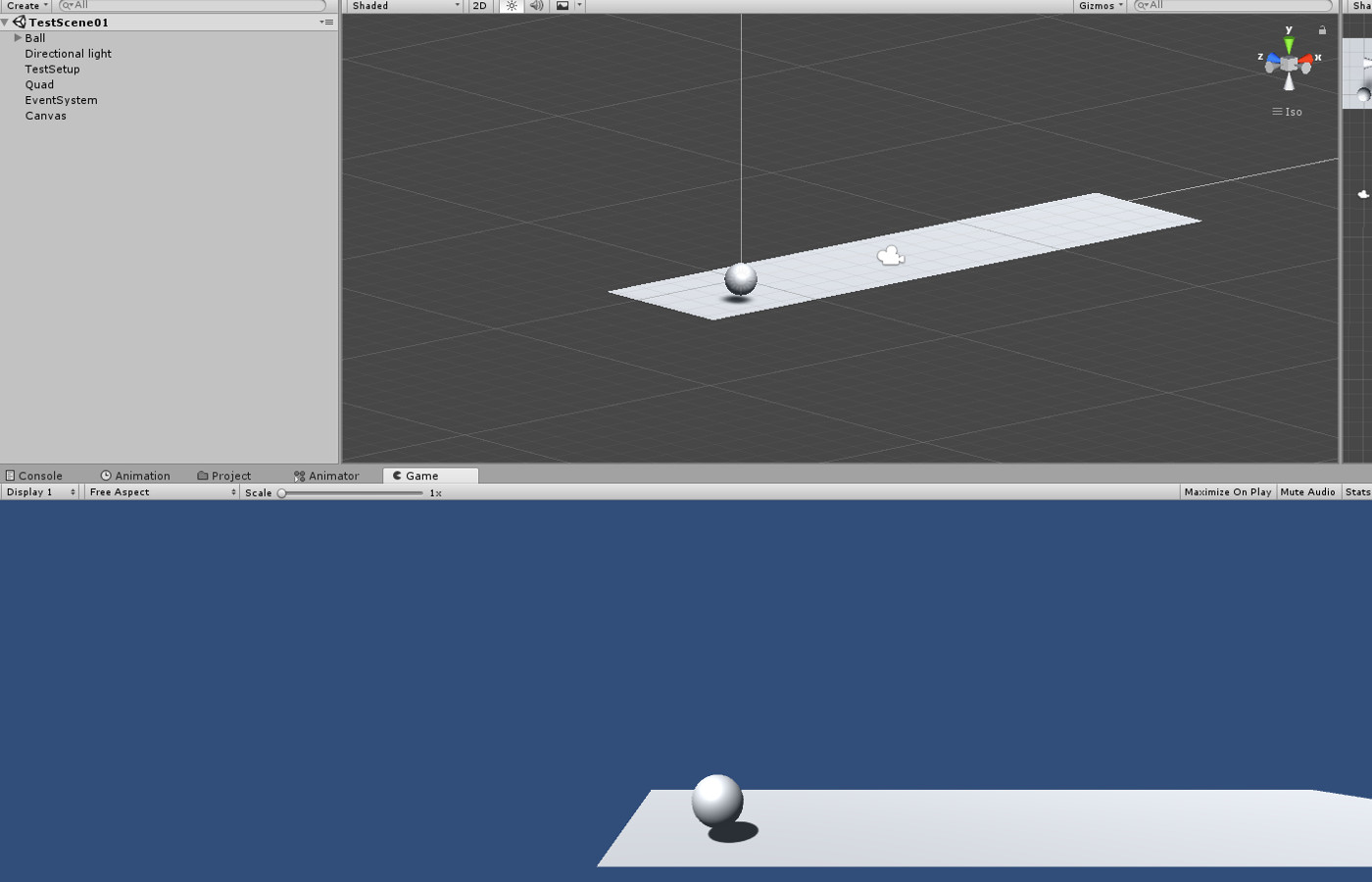
In the first step I used a simple platform made of one rectangle on which a ball can move from left to right. On desktop you can move it with keys, on tablets or phones you can move it by holding your fingers on the left or the right side of the screen.
Second Step : A More Complex Path

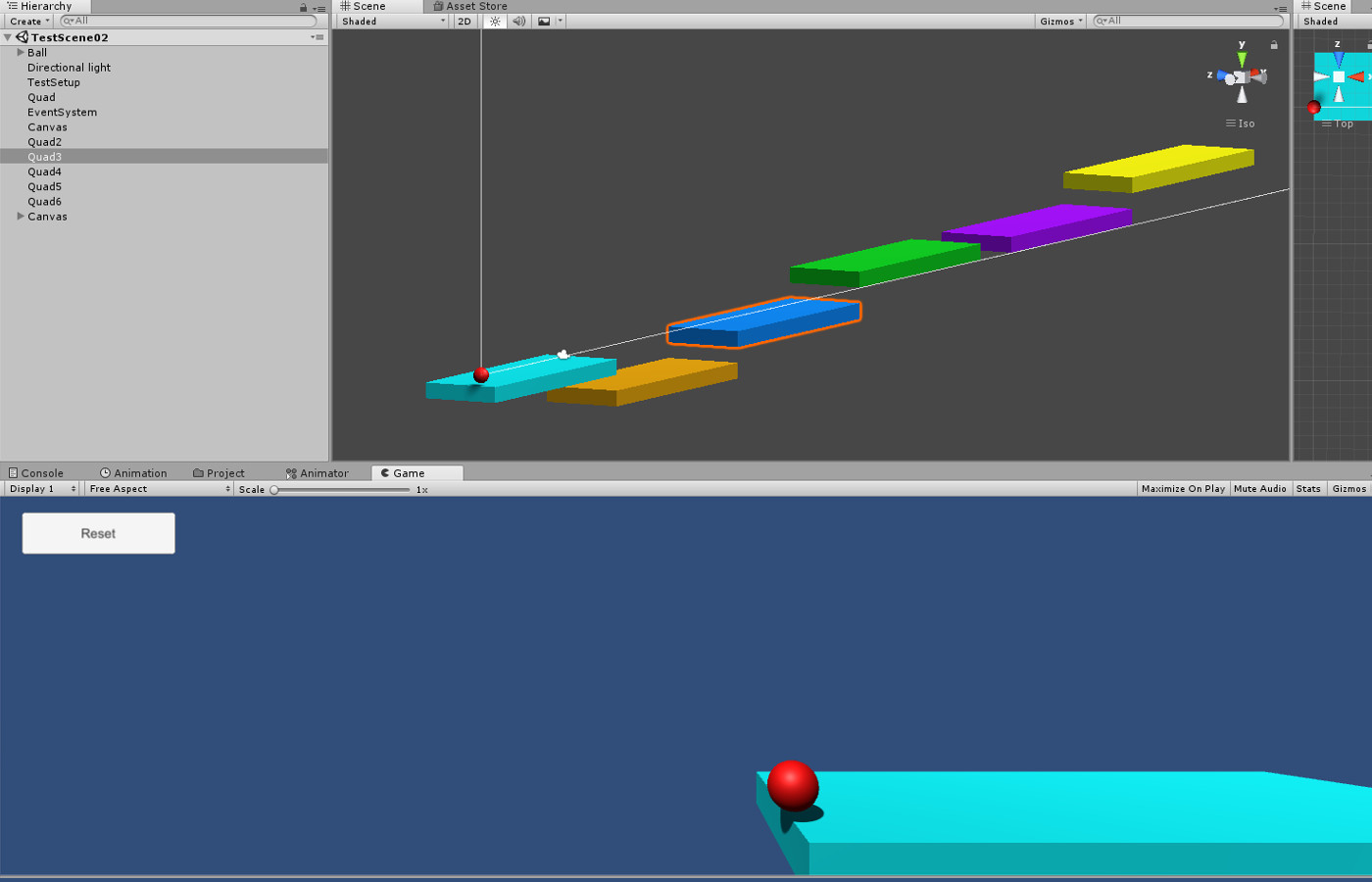
Here I started working on a more complex system. Basically I wanted the platform to work with a composite set of elements. The avatar (which is still a ball) can jump and fall acrooss different parts which are at different heights (on phones or tablets I used a vertical swipe as gesture for jumps). I also added some control to the ball velocity through the paths. Also, I implemented here the first version of the Camera Path control, where i manually assigned camera data at each element of the path.
Third Step : It can't be a Ball

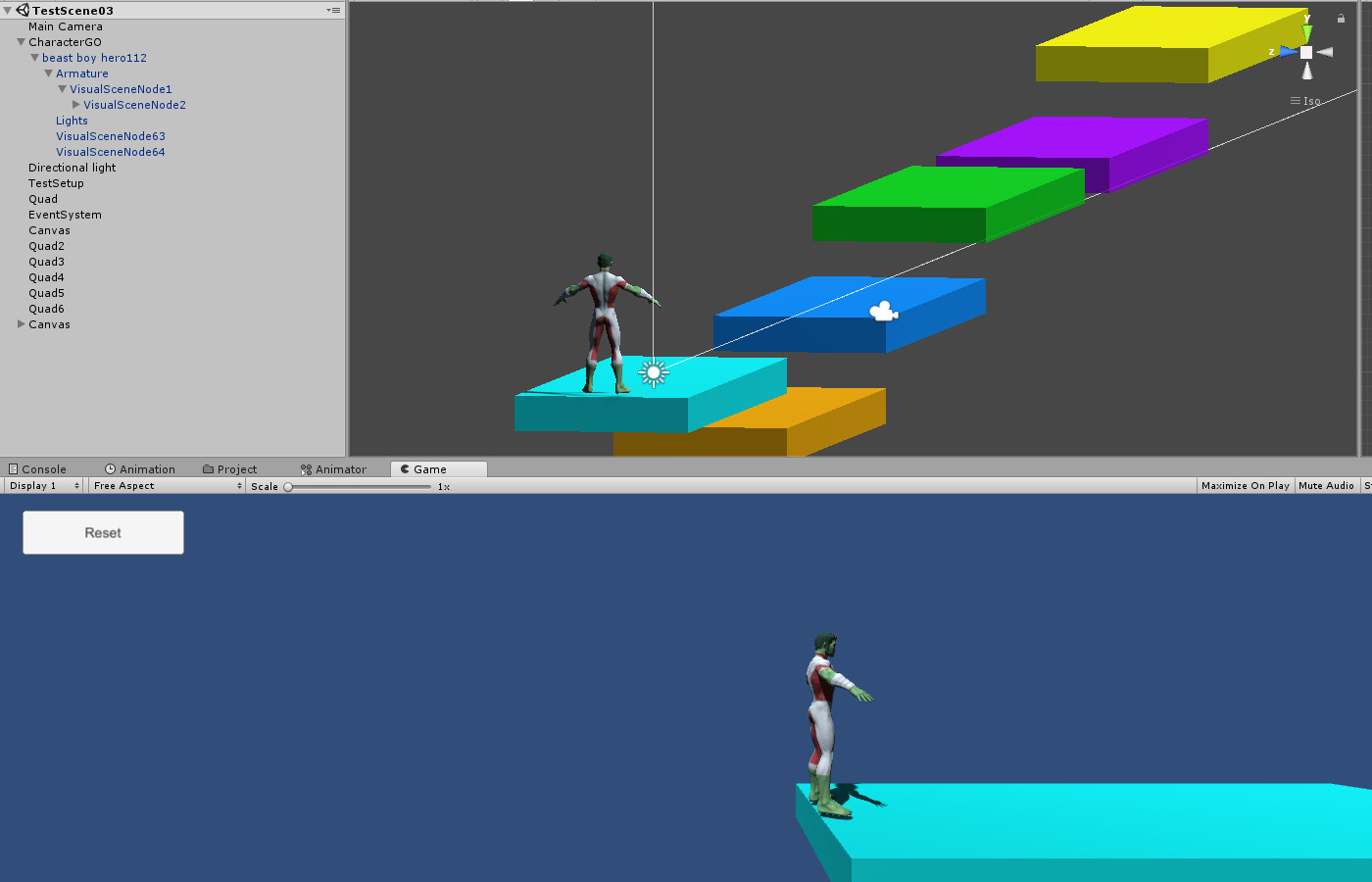
At the time I was learning Unity instruments for Animation and I wanted to learn how to synchronize some avatar animations with its movements across the paths. After importing a free rigged avatar model found on the web, I made a few animations for it; these animations cause the avatar to run at different speeds, jump or suddenly stop after a fall. I tried to synchronize the animations the best that I could with the parameters of the path control like the horizontal or vertical speed.
Fourth Step : the Final Goal

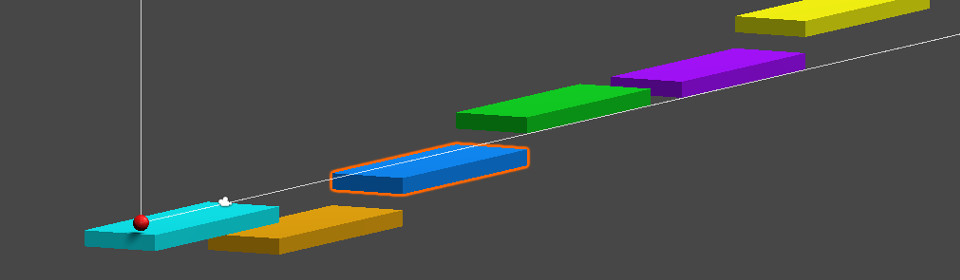
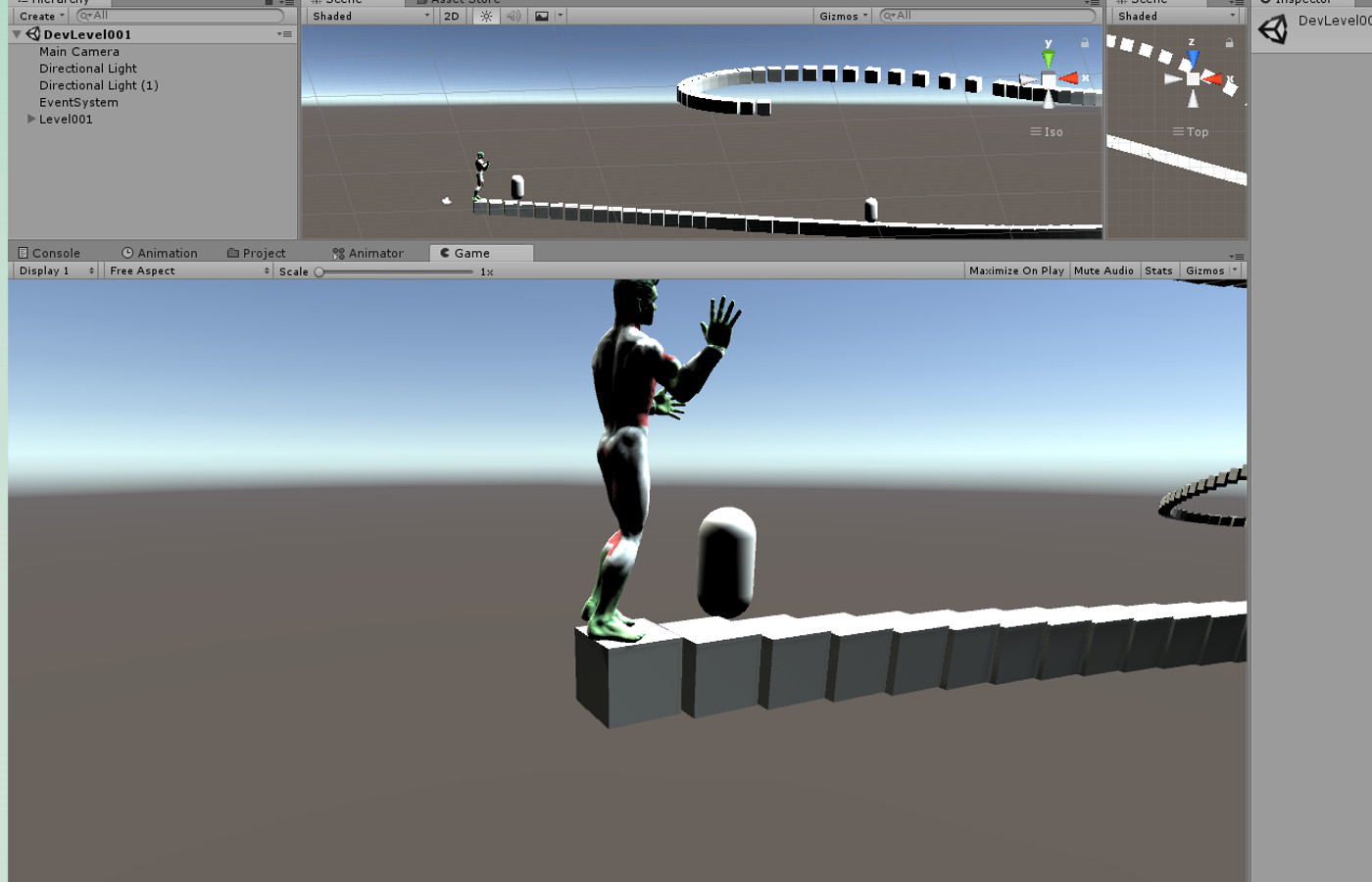
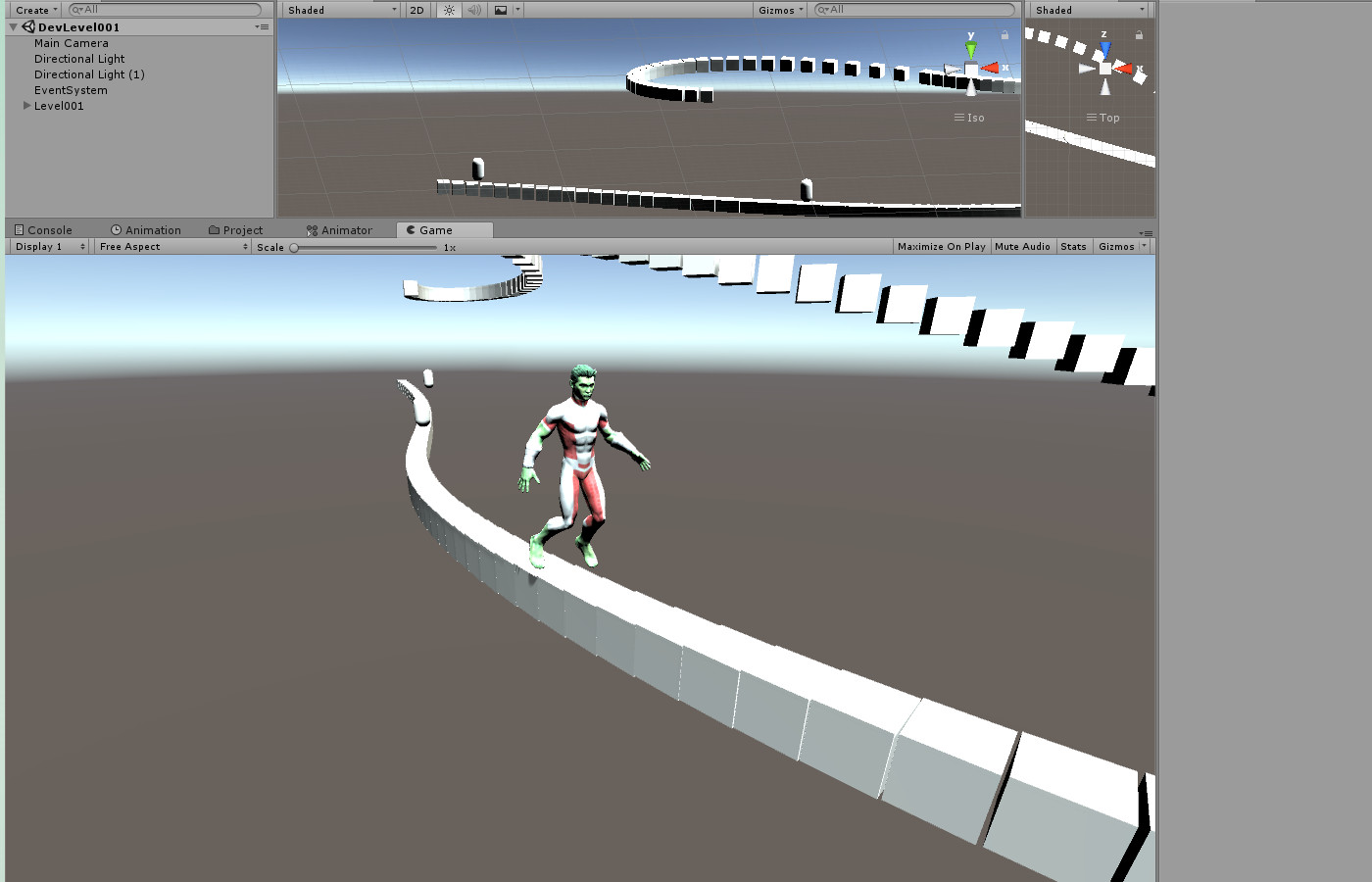
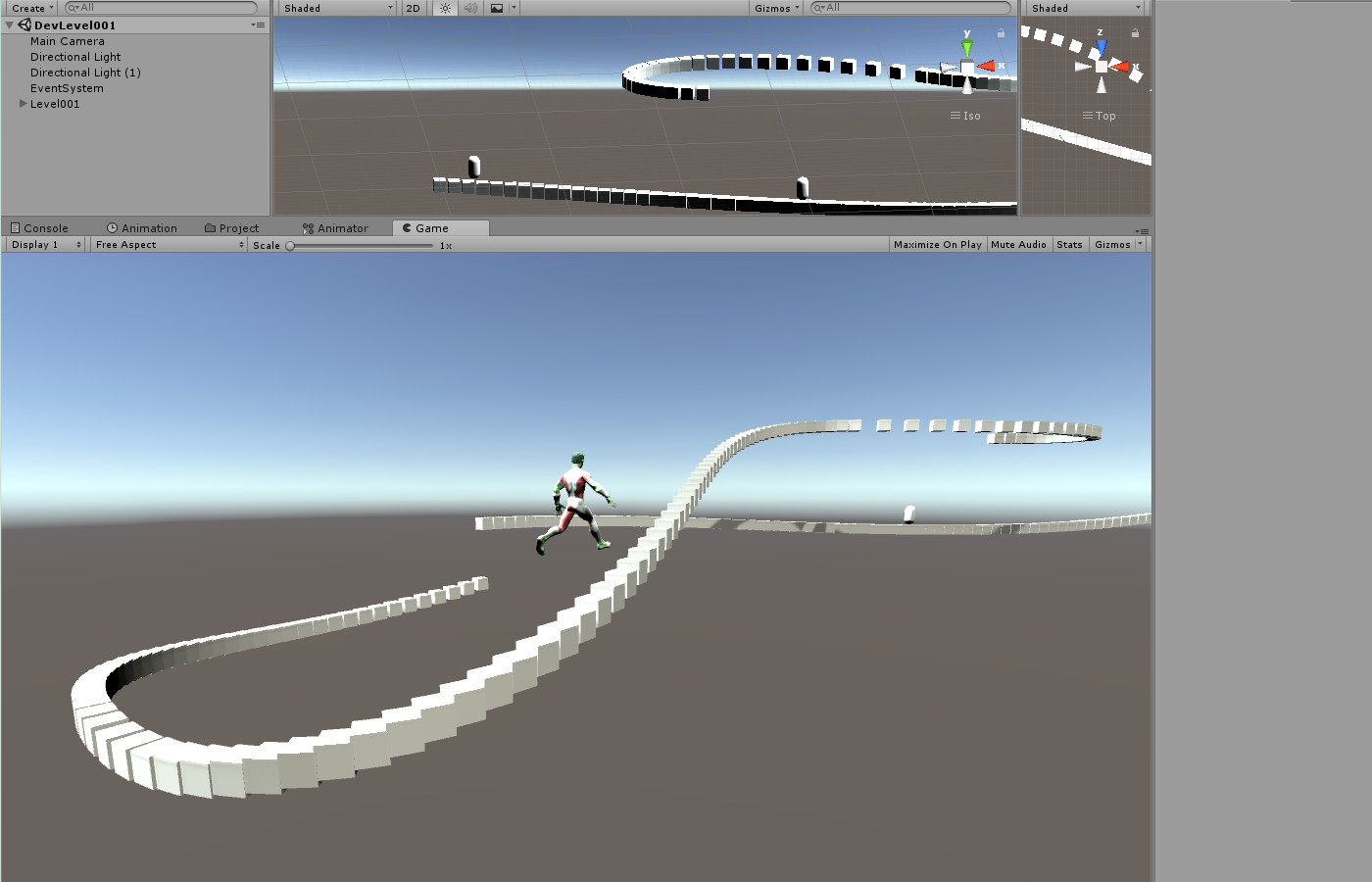
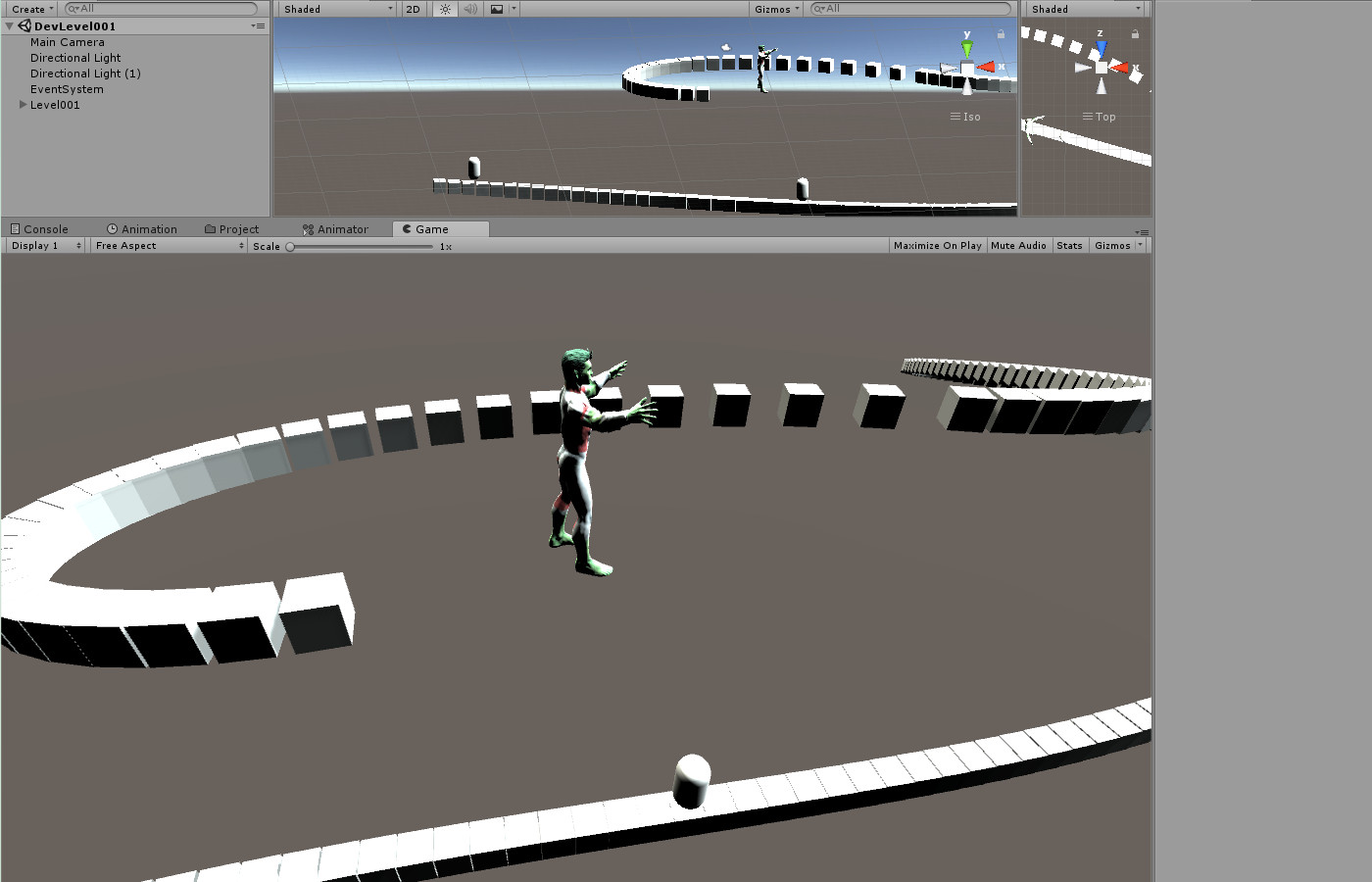
In the final Step I changed the shape of the platform elements, using curves instead of simple Lines. The scene is made of two big paths: when the avatar reach the end of the first, it will fall to the second one. The second one proceeds uphill, reaching an height higher than the first one, and at the end of it the avatar falls back on the first one. All the paths are made visible on screen by automatically generating an array of cubes along the two paths. You can see it at work in this screenshots which shows the platform from different positions:



As you can clearly see the camera will change its distance from the avatar, and its relative position, depending on the positions on the paths. Both the path geometry and the camera movents are designed with a simple list of nodes. Here a glance of the code with the declaration for the nodes:
[Serializable]
public class PathGeometryNode {
public Vector3 position;
public Vector3 cameraD;
}
[SerializeField]
private PathGeometryNode[] vector;
Nodes are blended together with Bernstein Polynomials, in order to get a smooth behavior. There is a lot of code here to make everthing work. In the end, from the vector of PathGeometryNodes a vertex, a movementDirection and a cameraDisplacement are evaluated. They are used to change the avatar and camera transforms in this way:
double directionAngle = -Math.Atan2(movementDirection.z,movementDirection.x)* AXIS_RAP;
avatar.transform.position = vertex;
avatar.transform.rotation = Quaternion.AngleAxis((float)directionAngle,Vector3.up);
float cX = vertex.x + cameraDisplacement.x;
float cY = vertex.y + cameraDisplacement.y;
float cZ = vertex.z + cameraDisplacement.z;
camera.transform.localPosition = new Vector3(cX,cY,cZ);
camera.transform.LookAt(element.transform, worldUp);
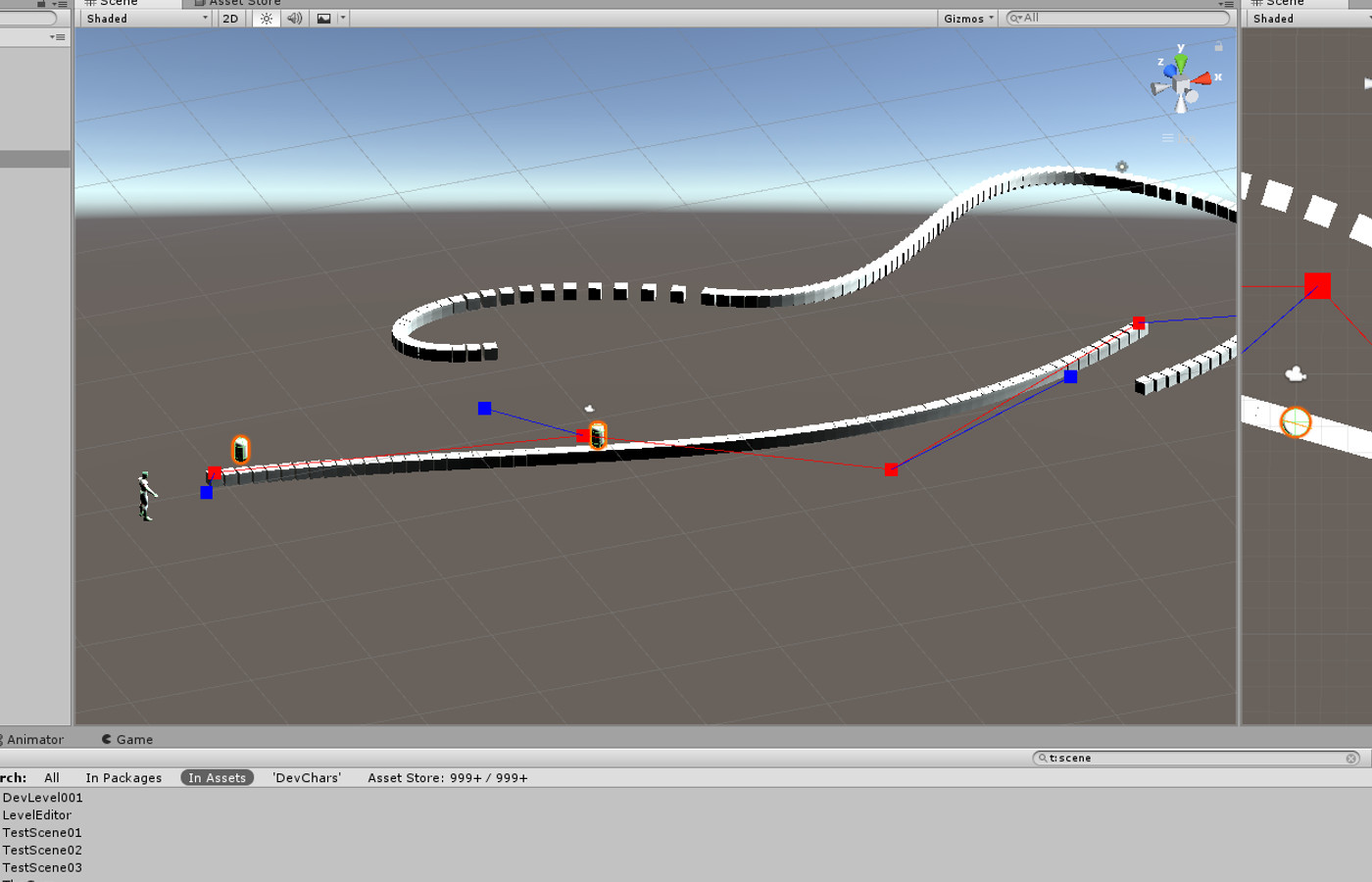
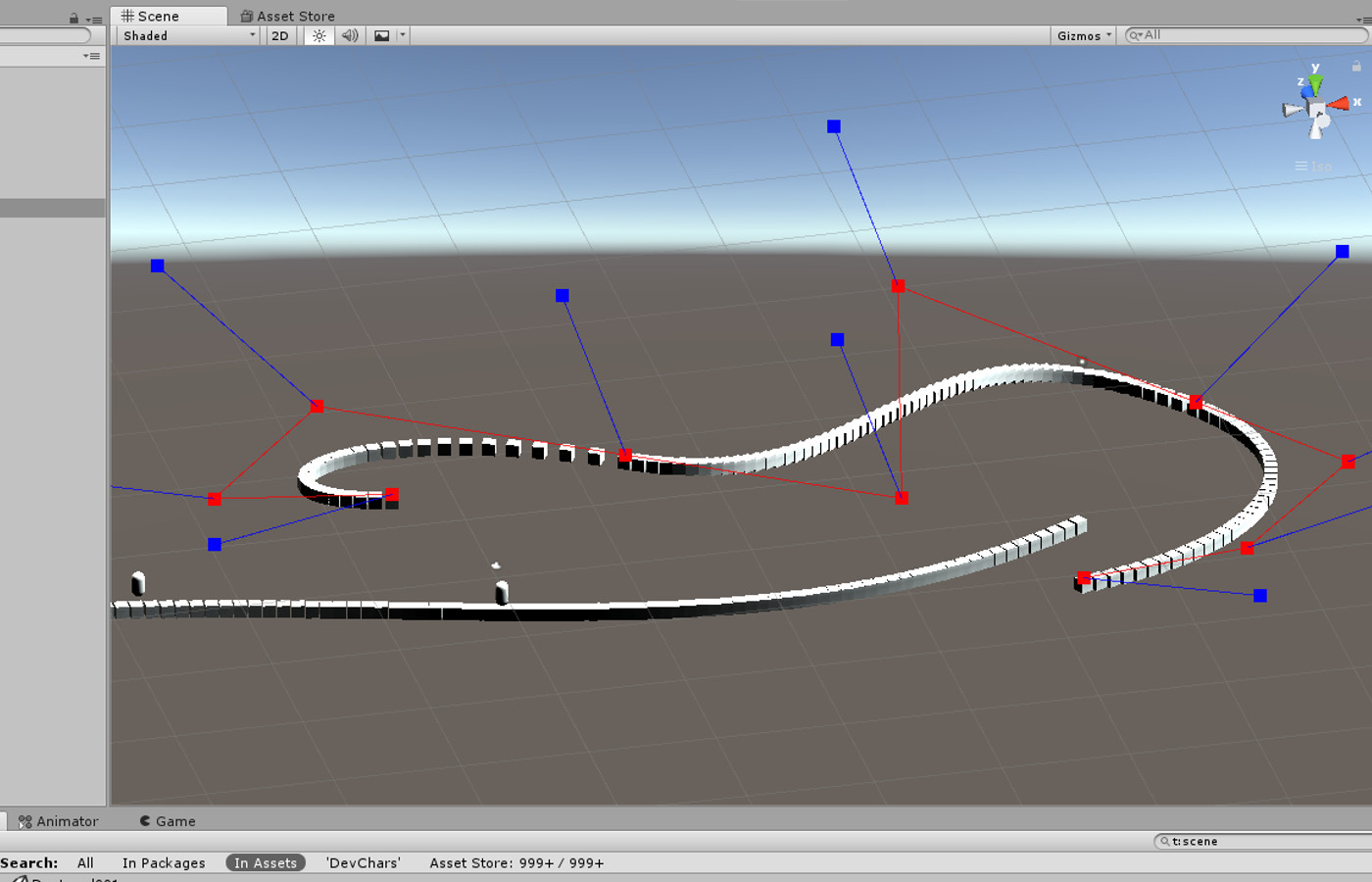
The nodes in the paths are always a set of the position vector used to build the path and a camera Displacement vector used to update camera positions at each frame. To make this easier to control I wrote a simple script for the Editor of Unity which allows me to move the node vertices from the Scene View. Here two screenshots of the two paths where you can see all the nodes: the red cubes are positions nodes, while the blue cubes are their camera displacement component. Each blue square is connected to a red one, so you can understand what will it be the camera position at each point on the path and change it in the Editor the way you like.


Conclusions
This is all. I was very proud after making this. At the time I was still mainly concerned with Curved Polys, so any plan to make videogames was left apart. Since Curved Poly is working now, I'm pretty sure I'm going to start again with videogames very soon.